iPhone Development 101: User Interface:
Sizes of iPhone UI Elements

How to detect the current device size (and how to tell if it's an iPhone 5)
| Element | iPhone 4S (and earlier) | iPhone 5 |
|---|---|---|
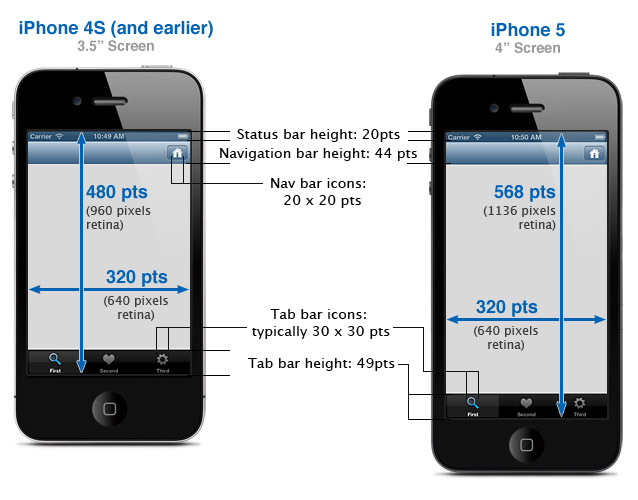
| Window (including status bar) | 320 x 480 pts | 320 x 568 pts |
| Status Bar (How to hide the status bar) | 20 pts | 20 pts |
| View inside window (visible status bar) | 320 x 460 pts | 320 x 548 pts |
| Navigation Bar | 44 pts | 44 pts |
| Nav Bar/Toolbar Icon | white icon - up to 20 x 20 pts (transparent PNG) | |
| Tab Bar | 49 pts | 49 pts |
| Tab Bar Icon | up to 30 x 30 pts (transparent PNGs) | |
| Text Field | 31 pts | 31 pts |
| Height of a view inside a navigation bar | 416 pts | 504 pts |
| Height of a view inside a tab bar | 411 pts | 499 pts |
| Height of a view inside a navbar and a tab bar | 367 pts | 455 pts |
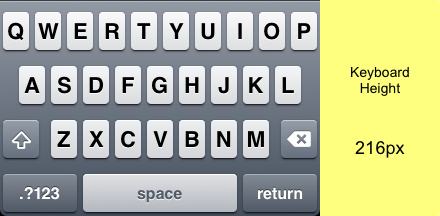
| Portrait Keyboard (English) | 320 x 216 pts | 320 x 216 pts |
| Landscape Keyboard (English) | 480 x 162 pts | 568 x 162 pts |
| Launch Image (Launch Image Sizes for iPhone & iPad) | 640 x 960 pixels | 640 x 1136 pixels |
- iphone 새로 모드일 경우
iPhone Portrait Width: 320px
iPhone Portrait Height: 480px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
Keyboard Height: 216px
- iphone 가로 모드일 경우
iPhone Landscape Width: 480px
iPhone Landscape Height: 320px
Status Bar Height: 20px
Nav Bar Height: 32px
Tab Bar Height: 49px
Keyboard Height: 162px
- ipad 새로 모드
iPad Portrait Width: 768px
iPad Portrait Height: 1024px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
Keyboard Height: 264px
- ipad 가로 모드
iPad Landscape Width: 1024px
iPad Landscape Height: 768px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
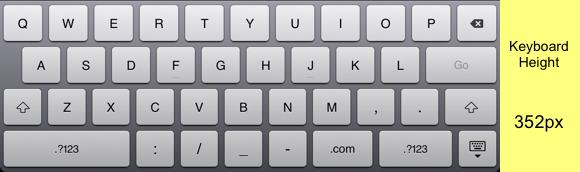
Keyboard Height: 352px
iPhone Portrait Height: 480px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
Keyboard Height: 216px
- iphone 가로 모드일 경우
iPhone Landscape Width: 480px
iPhone Landscape Height: 320px
Status Bar Height: 20px
Nav Bar Height: 32px
Tab Bar Height: 49px
Keyboard Height: 162px
- ipad 새로 모드
iPad Portrait Width: 768px
iPad Portrait Height: 1024px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
Keyboard Height: 264px
- ipad 가로 모드
iPad Landscape Width: 1024px
iPad Landscape Height: 768px
Status Bar Height: 20px
Nav Bar Height: 44px
Tab Bar Height: 49px
Keyboard Height: 352px
iOS 디바이스별 화면 구성요소 치수들
PDFiOS 기기용 웹앱이나 네이티브앱 개발시 유용하게 사용될 수 있는 치수들입니다. 특히, 모든 iOS 기기를 지원하는(유니버셜) 앱을 개발할 때 자주 찾게 되는 자료중 하나입니다. 스테이터스 바, 네비게이션 바, 탭 바,키보드 등의 사이즈를 세웠을 때와 눕혔을 때로 구분하여 측정했습니다.
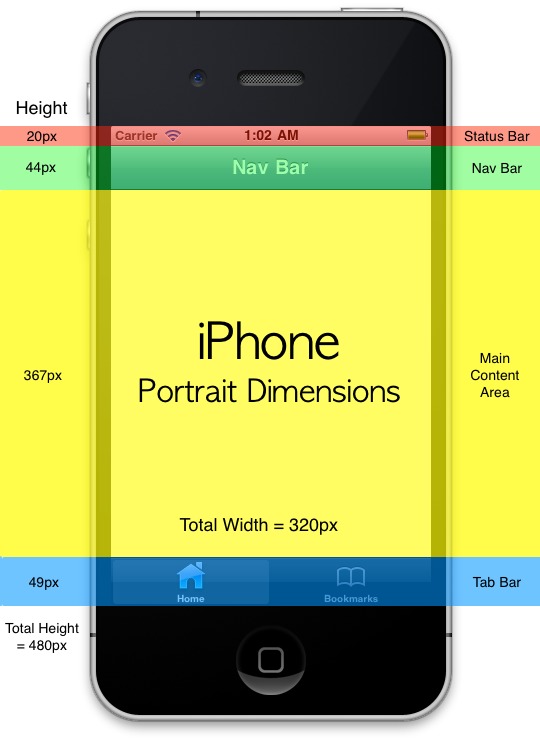
아이폰의 화면 치수
아이폰에서 해상도를 계산할 때 굳이 레티나 디스플레이의 해상도(640 x 960)를 의식하여 계산할 필요는 없습니다. 단순히 이미지가 사용되는 곳에 더블픽셀(@x2)의 고해상도 이미지를 한 셋트 더 준비하면 된다는 사실만 기억하세요.Portrait - 세웠을 때
앱 시작시 나타나는 오프닝 이미지는 기본으로 320 x 367 픽셀의 "filename.png"로 설정하고 레티나용으로 표시될 이미지는 640 x 734 픽셀의 "filename@2x.png"로 설정하면 됩니다.
iPhone Portrait Width: 320px
iPhone Portrait Height: 480px
Status Bar Height: 20px
Nav Bar Height: 44px
Main Content Area Height: 367px
Tab Bar Height: 49px
Keyboard Height: 216px

키보드가 나타난 상황에서는 메인 스크린의 일부와 탭바를 가립니다. 키보드 크기를 제외한 나머지 영역의 크기를 계산할 때 참고하세요.
Landscape - 눕혔을 때
아이폰을 눕혔을 때 나타나는 변화는 메인 컨텐츠 영역의 높이가 480에서 219픽셀로 줄어드는 것이고 네비게이션 바의 높이가 44에서 32픽셀로 줄어든다는 것입니다. 오프닝 이미지는 기본으로 480 x 219 픽셀 그리고 레티나용(@2x)은 960 x 438 픽셀입니다. 참고로 아이폰의 앱 시작 이미지는 세로와 가로 모두 준비할 필요가 없습니다. 자신의 앱이 가로와 세로 중 어디에 최적화 되어있는지를 판단하여 한가지만 준비하면 됩니다.
iPhone Landscape Width: 480px
iPhone Landscape Height: 320px
Status Bar Height: 20px
Nav Bar Height: 32px
Main Content Area Height: 219px
Tab Bar Height: 49px
Keyboard Height: 162px
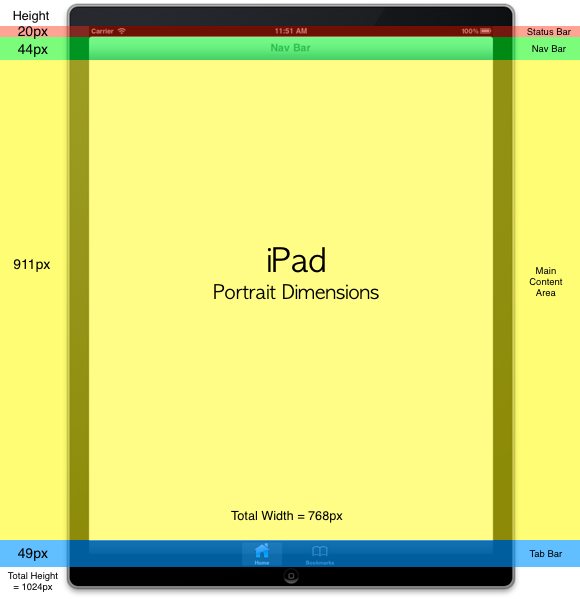
아이패드의 화면 치수
아이패드는 아직 레티나 디스플레이를 지원하지 않기 때문에 더블픽셀(@2x) 이미지를 준비할 필요가 없습니다.Portrait - 세웠을 때

iPad Portrait Width: 768px
iPad Portrait Height: 1024px
Status Bar Height: 20px
Nav Bar Height: 44px
Main Content Area Height: 911px
Tab Bar Height: 49px
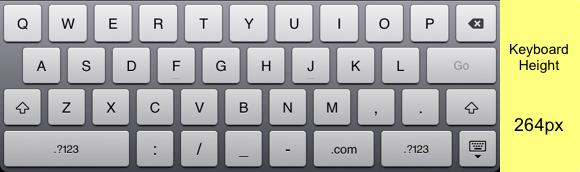
Keyboard Height: 264px

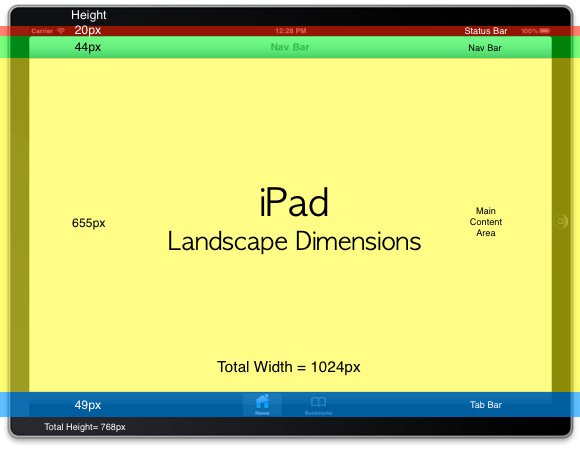
Landscape - 눕혔을 때
아이폰과 달리 아이패드는 화면을 눕혔을 때 네비게이션 바의 높이에는 변화가 없습니다.
iPad Landscape Width: 1024px
iPad Landscape Height: 768px
Status Bar Height: 20px
Nav Bar Height: 44px
Main Content Area Height: 655px
Tab Bar Height: 49px
Keyboard Height: 352px