참고사이트 : http://developer.android.com/design/index.html
| V:H | 픽셀 | 종류 | 크기 | 비 고 |
| 5:3 | 800*480 | WVGA | 4.3” | HTC HD2, HTC EVD 4G |
| 4.0 | 갤럭시S AMOLED | |||
| 3.7” |
HTC Desire SAMSUNG 옴니아2 AMOLED Omnia-II |
|||
| 3.5” | 옵티머스 Q | |||
| 3.0” | 갤럭시A AMOLED PLUS | |||
| - | SonyEricsson Xperia X1 | |||
| 80:49 | 800*490 | - | 3.7” | PANTECH 시리우스(Sirius) AMOLED |
| - | 854*480 | - | 3.7” | Motorola MOTOROI |
| 4.0” | SonyEricsson Xperia X10 | |||
| 4:3 | 640*480 | VGA | - | HTC Touch Diamond |
| 320*240 | QVGA | - | HTC Touch Dual | |
| 1024*768 | XGA | 9.7” | APPLE 아이패드 | |
| 16:9 | 640*360 | - | 3.2” | NOKIA 5800 Express Music |
| 3:2 | 480*320 | HVGA | 3.0” | 안드로원 |
| 3.5” |
Apple iPhone 3GS (애플 아이폰 3GS) APPLE 아이팟터치 |
|||
| - | LG Andro-1 | |||
| - | HTC G1 | |||
| 960*640 | 3.5” | APPLE 아이폰4G | ||
| - | 1024*600 | 갤럭시 탭 |
—QVGA(240x320), 120dpi : HTC Tatoo
—HVGA(320x480), 160dpi : 안드로원, HTC G1
—WVGA(480x800), 240dpi : 넥서스원, 갤럭시A
—FWVGA(480x854), 240dpi : 모토로이
1. Low desity 120 - ldpi
QVGA(240x320) : 2.6~3.0
WQVGA(240x400) : 3.2~3.5
FWQVGA(240X432) : 3.5~3.8
2. Medium density 160 - mdpi
HVGA(320X480) : 3.0~3.5
WVGA(480x800) : 4.8~5.5
FWVGA(480X854) : 5.0~5.8
3. High density 240 - hdpi
WVGA(480x800) : 3.3~4.0
FWVGA(480X854) : 3.5~4.0
4. x High density 320 - xhdpi
(720*1280)
갤럭시탭 10.1
drawable-xlarge-mdpi
layout-xlarge 또는 layout-1280x800
갤럭시탭 7.0
drawable-large-hdpi
layout-1024x600
일반폰 (480x800)
drawable-hdpi
layout
HD폰(1280x720)
drawable-xhdpi
layout-1280x720
갤럭시넥서스: layout-sw360dp
갤럭시노트: layout-xhdpi-1280x800 (or layout-normal-xhdpi)
갤럭시탭10.1: layout-xlarge-mdpi(3.2이상 버전에서는 layout-sw800dp로도 가능)
HD(1280x720)폰: layout-xhdpi-1280x720 (layout-normal-xhdpi)
HTC Evo4g: layout-hdpi-960x540

스크린사이즈 (Screen Size) : 스크린 사이즈는 스크린의 대각선 크기 값으로 물리적인 크기를 나타낸다. 안드로이드는 스크린 사이즈를 large, normal, small 로 나눈다.
가로세로비 (Aspect ratio) : 가로 세로비는 스크린의 물리적인 넓이와 높이 비율을 말한다. 안드로이드에서는 리소스 제한자인 long, notlong 을 이용하여 화면 비율에 대한 layout 리소스를 제공한다 .
해상도 (Resolution) : 스크린이 가지고 있는 전체 픽셀수를 나타낸다 . 해상도가 보통 "넓이 * 높이" 로 표현되기는 하지만 해상도가 특정 가로세로비 (Aspect ratio) 를 의미하지는 않습니다 . 안드로이드에서는 해상도를 직접 처리하지는 않습니다 .
밀도 (Density) : 스크린 해상도를 기반으로 물리적 넓이와 높이안에 얼마나 많은 픽셀이 들어 있는가를 나타낸다. 저밀도(Lower density) 스크린에서는 같은 넓이와 높이안에 더 적은 수의 픽셀이 있고 고밀도(Higher Density) 스크린에서는 같은 넓이와 높이안에 더 많은 수의 픽셀이 있다. 안드로이드에서 Density는 아주 중요한 개념이다. 만일 UI 요소들을 pixel 단위로 크기를 지정하면 낮은 density 화면에서는 더 크게 보이고 높은 density 화면에서는 더 작게 보인다. Android는 density를 high, medium, low로 나누며 , 플랫폼에서는 실제 스크린밀도에 맞게 리소스들의 사이즈를 조정한다. 밀도는 (dpi : dot per inch, density per inch, ppi : pixel per inch) 단위를 사용한다.
길이단위 : View나 위젯들에게 부여된는 _width, _height 속성값에 부여되는 단위로 px(픽셀), in(인치), mm(밀리미터), pt(포인트) 처럼 기존의 웹개발에서 많이 봐왔던 단위도 있지만 dp(또는 dip), sp(또는 sip, 밀도에 독립적니 폰트단위) 같은 생소한 단위도 있다. dip(Density Independent Pixel)는 밀도(density)와 상관없이 레이아웃의 위치나 크기를 표현할 때 사용하는 가상의 pixel 단위다. 1dip는 밀도가 160 일때 1픽셀에 해당한다. 즉 Mediaum Density(160), mdpi 화면에서는 1pixel = 1dip 이며 , 다른 dip에서 픽셀변환공식은 pixels = dips * (density / 160) 로 처리된다.
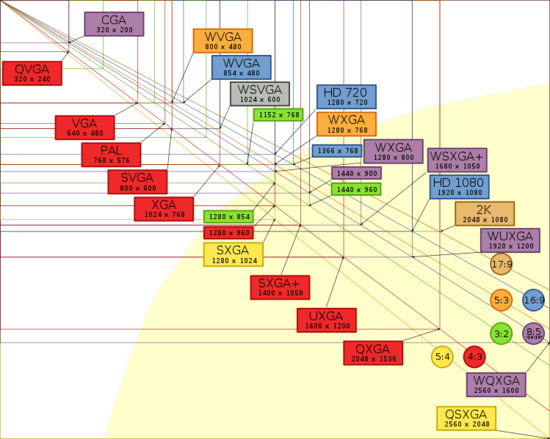
표준 디스플레이 해상도 : VGA, QVGA 같은 약어들을 알아보자. 640*480 해상도를 VGA(Video Graphic Array) 라고 부르며 여기에 Quarter, Half, Wide, Full, Super, Ultra 같은 걸 붙여서 크기를 나타낸다.
QVGA(Quarter VGA) 320*240 = 0.077mpx
WQVGA(Wide QVGA) 400*240
FWQVGA(Full WQVGA) 432*240
HVGA(Half VGA) 320*480 = 0.15mpx 2:3
VGA(Video Graphic Array) 640*480=0.3mpx 4:3
WVGA(Wide VGA) 800*480 5:3
FWVGA(Full Wide VGA) 854*480 16:9
SVGA(Super VGA) 800*600 = 0.5mpx 4:3
XGA/XVGA(Extended Graphic Array) 1024*768 = 0.8mpx
WXGA 1280*800 = 1.0mpx
SXGA 1280*1024 = 1.3mpic
WXGA+ 1440*900 = 1.3mpx
SXGA+ 1400*1050 = 1.4mpx
WSXGA+ 1680*1050 = 1.7mpx
UXGA 1600*1200 = 1.9mpx
WUXGA 1920*1200 = 2.3mpx
QXGA 2048*1536 = 3.1mpx
WQXGA 2560*1600 = 4.1mpx
QSXGA 2560*2048 = 5.2mpx
WQSXGA 3200*2048 = 6.6mpx
QUXGA 3200*2400 = 7.7mpx
WQUXGA 3840*2400 = 9.2mpx
WUQSXGA 4200*2690 = 11.3mpx